- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Jan 21, 2021 07:54:06 PM by Andre P
Portrait size artwork in portfolio
Hello,How can I upload portrait size artwork in my portfolio? It only seems to cater for landscape and it crops portrait size images.Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Jan 21, 2021 09:53:33 PM by Joanne P
Hi Andre,
Thumbnail images, URL, and/or project files can be attached for clients to view. Images can be in .jpg, .jpeg, .gif, or .png format. The minimum dimensions for images are 400px width x 300px height , however 1000px width x 750px height is recommended. Attachments can be in .doc, .swf, or .pdf format. The maximum size is 5 MB for the thumbnail and 25 MB for attachments. You might want to also check out this post for more information.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Nov 21, 2022 10:14:27 AM by Antony W
It's now November 2022 and I'm still having the same problem people have been reporting for years. If you upload a portrait image it gets cropped into landscape. To show the whole portrait image, you have to do it in pieces. Even when I use the crop tool, I can't zoom out far enough for the whole image to fit into the landscape crop window. For a service which is designed to showcase illustrations, among other things, this seems strangely (and infuriatingly) remiss!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dec 11, 2022 06:07:20 AM by Andrew D
Hello - Have upwork thought about introducing a portrait interface into portfolio presentations? I think it would be useful to have both portrait and landscape options to show portfolios depending on the project. I have dozens of portfolios some landscape some portrait depending on the project.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dec 11, 2022 10:21:02 AM by Annie Jane B
Hi Andrew,
Thank you for your feedback! I'll share this with the team for review. Your suggestion is highly appreciated and valued.
~ AJ

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Jun 15, 2023 03:12:45 PM by Arnaud C
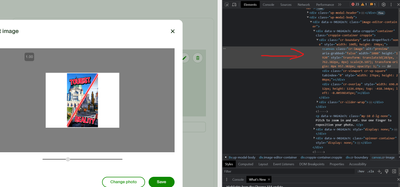
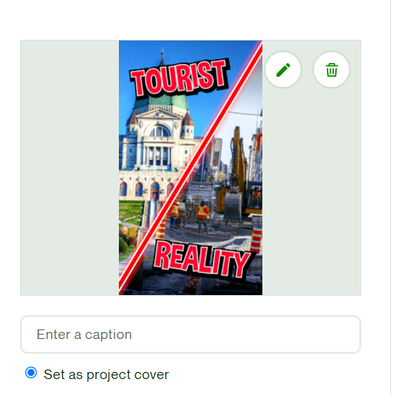
I know this is old but for those who don't wanna bother putting their 1080x1920 image inside a landscape image and don't care about project cover, here's a "hacky" trick I've found:
- Go to the cropping screen of your image on upwork portfolio
- Open inspector and locate the canvas tag containing your image (ctrl+shift+C then click on your image, it should be near)
- Change the style property to this "transform: translate3d(287px, -762.382px, 0px) scale(0.107); transform-origin: 0px 957.382px; opacity: 1;"
- Press save
Now the image displays nicely when reviewing the project, only issue is that it doesn't work on project cover
| User | Count |
|---|---|
| 462 | |
| 430 | |
| 321 | |
| 267 | |
| 177 |